La digitalización es un proceso en que la mayoría de empresas ya se encuentran sumergidas. En el caso contrario, deberán hacerlo en un futuro no muy lejano si quieren tener repercusión pues, “si no estás en internet, no existes”. Dentro de los retos para las compañías durante estos años se encuentra enriquecer la experiencia de cliente. El UX –User Experiencie- es el trabajo que se realiza para mejorar un servicio o producto de manera funcional con el objetivo de crear una buena experiencia al usuario, tanto de compra, como de consumo.
La consultora Zorraquino ha elaborado un informe, con la colaboración de C4E, donde se recogen diez tendencias que serán clave para entender cómo mejorar la experiencia del usuario durante 2019 y dar las claves de cómo avanzar en la digitalización del negocio. En este sentido, el diseño de servicios y procesos, el conocimiento e investigación e los usuarios, el diseño de nuevas interfaces y la aplicación de los últimos avances tecnológicos son aspectos que, según se afirma en el informe, resultan cruciales para toda compañía competitiva que quiera destacar con su trabajo en el mercado.
A continuación se detallan las diez tendencias para este año en torno al usuario recogidas en el ‘UX Trends 2019’:
UX Ergonómica
El uso de las tecnologías ha llevado a mudar el uso del ordenador hacia los Smartphone. El incremento de dispositivos móviles y la generalización de un diseño UX –centrado en cómo el usuario interactúa con la pantalla- están abriendo las puertas a una experiencia de interfaces cómodas, enfocada a la ergonomía, donde se construye teniendo en cuenta tanto el contexto, la postura y la posición. “Para ello es necesario investigar y conocer la forma en la que los usuarios se relacionan con sus dispositivos: cómo los cogen, qué acciones realizan, cómo se mueven, etc.”, explican en el informe.
El diseño ergonómico está aumentando su importancia y se centra en la navegación móvil, cada vez dejando más atrás el PC –más de la mitad de los internautas utilizan el Smartphone como principal vía de acceso a internet-, con una interacción media de 150 al día. Tanto es así que se estima que para el 2025, el 70% de los internautas sean ‘mobile only’. Por tanto, investigar cómo utilizan nuestros usuarios los dispositivos y las situaciones de uso –concentradas, distraídas, en otras labores-, así como las diferencias culturales será clave en 2019.
Posibles formas de interacción con el dispositivo móvil según la sujección | Fuente: Zorraquino
Según Zorraquino, casi la mitad de los usuarios (49%) utiliza una sola mano para interactuar con su móvil (el 67% usa el pulgar derecho y el 33% el izquierdo), mientras que el 36% ‘acuna’ sus dispositivos en ambas manos aunque solo utilice una. Tan solo el 15% de ellos escribe con ambas.
Además, también es importante fijarse en qué categorías se utiliza más para valorar su diseño. Según Harvard Business Review, compras, socialización y ‘tiempo para mí’, representan el 77% del tiempo de dedicación a los teléfonos inteligentes. En este sentido, el centro de la pantalla es la más accesible y por tanto las zonas primarias –contenidos y funcionalidades centrales- deberán situarse entre las secundarias –acciones y pestañas a lo largo de los bordes- y las zonas terciarias –otras funciones por detrás de los menús-. La Ley de Fitts puede ser útil para calcular el tiempo que necesita un usuario en señalar un objeto en función del tamaño y la distancia del blanco, afectando al tamaño de la tipografía en un enlace, la posición o una llamada a la acción.
“Las pantallas de los móviles cada vez son más grandes y el área de acceso del pulgar es menor. Los diseños tienen que tener en cuenta los hábitos del usuario para mejorar la experiencia y proponer accesibilidad con una mano y con los elementos más utilizados al alcance del usuario, además de que los diseños sean intuitivos y sencillos”, sugiere Zorraquino.
Procesos autómatas
Gracias a la generalización de avances tecnológicos como la Inteligencia Artificial y la automatización, los diseñadores se están volviendo cada vez más estratégicos, centrados en diseñar experiencias personalizadas, relevantes, inteligentes y eficientes donde el factor humano sigue en alza. Aunque la IA se presenta a menudo como una amenaza para los trabajadores, lo cierto es que su uso como aliado para mejorar las tareas diarias es una pauta que seguirá creciendo durante los años.
Aproximadamente el 20% de las labores del diseñador de UX pueden ser automatizadas, dejando tiempo para que el profesional se enfoque en cuestiones más estratégicas y evitando el trabajo improductivo y repetitivo.
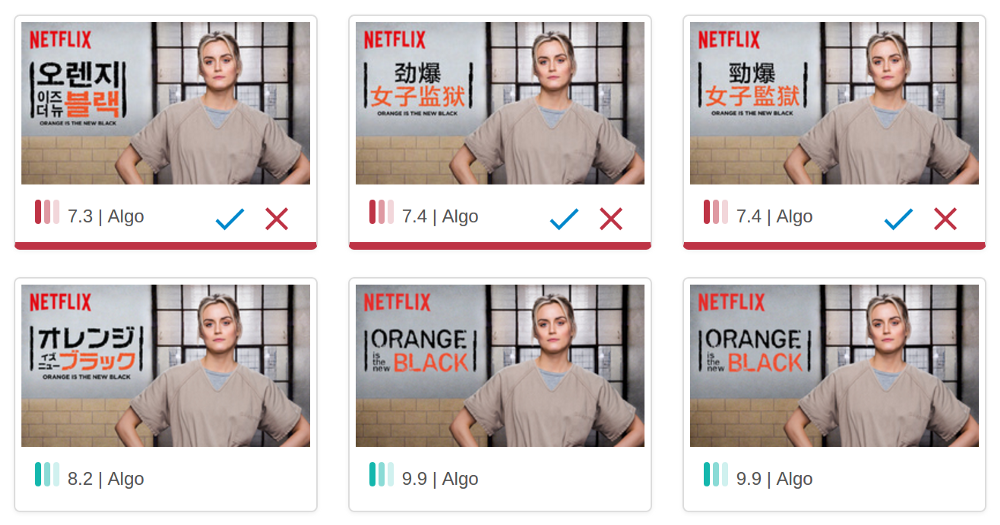
Así, muchas empresas han empezado a combinar la IA con UX para ofrecer resultados más personalizados en base a los intereses del usuario y enriquecer su experiencia de consumo. Netflix ha acelerado el proceso y ha adaptado esta inteligencia a cada idioma en términos publicitarios, reduciendo la labor del diseñador a revisar y dar el visto bueno. Del mismo modo, Airbnb ha anunciado una tecnología que permite identificar bocetos en papel de diseñadores y convertirlos en código en tiempo real; así como Auto Draw es un experimento de Inteligencia Artificial de Google que completa automáticamente los bocetos realizados torpemente con el ratón y los convierte en versiones más pulidas en segundos.

Resultado final con valores de índice de similitud para cada grupo de imágenes según la IA de Netflix | Fuente: Medium
A raíz de ello, empresas han aprovechado la oportunidad para crear sistemas que simplifiquen los diseños, el desarrollo y mantenimiento de los sistemas de IA en cuanto a personalización de perfiles, generación de informes, recopilación de datos… Cortex es un ejemplo de ello, donde se puede desarrollar productos necesarios para cada empresa desde sus propias Apps. “La inteligencia artificial no va a reemplazar a los diseñadores, es un complemento en el trabajo que se utiliza como tecnología de asistencia. Al trabajar con IA los diseñadores pueden aumentar la calidad y el pulido que están tratando de crear sin gastar mucha energía en hacerlo”, aclara Zorraquino.
UX Research
La investigación es sinónimo de solidez. El interés por descubrir más del usuario no ha parado de aumentar en los últimos meses, ya que supone una base esencial para la estrategia de diseño y, por tanto, un paso necesario imposible de obviar si lo que se busca es la calidad. El perfil del investigador ha crecido dentro de los equipos multidisciplinares porque la investigación responde a un interés refinado en poner al usuario en el centro. Concretamente, el investigador ocupa el número 39 entre los 100 perfiles laborales más demandados en América, según la CNN. De ahí que muchos métodos de investigación existentes desde hace décadas estén hoy más de moda que nunca. “No hay buena experiencia de usuario si no hay una sólida investigación detrás”, aseguran en el informe.
Las técnicas de investigación para construir productos digitales más consistentes se realizan a través de DCU (Diseño Centrado en el Usuario), Customer Journey, Evaluación Heurística, pruebas de concepto, recorridos cognitivos, Jobs to be Done…
Grandes compañías como Facebook y Adobe demandan UX Researchers en la actualidad por la información sobre los usuarios que ofrece, dando pistas de dónde encontrar al público acertado. El diseño así debe ser intuitivo y claro creado por y para el usuario, que asegure un planteamiento directo de las situaciones y diseño consistente, accesibilidad y posibles opciones de manera sencilla, que permite la recuperación de errores y ofrezca el control de la situación al usuario.
Buttonless
Más allá de las estrategias del cursor y del dedo, se encuentran las de voz. Las ‘Voice First’ toman relevancia y están reivindicando un tipo de interacción cada vez más humana entre una persona y la máquina en sí. Este hecho abre una nueva vía de comunicación entre ambos perfiles sin necesidad de utilizar un teclado, el ratón del ordenador o, en su caso, los dedos en el Smartphone.
Los usuarios no quieren sentirse sobrecargados de información, pero también la necesitan para completar sus tareas, por lo que establecer jerarquías comunicaciones será clave. Interactuar con máquinas a través de imágenes, gestos y voz resulta mucho más sencillo y cómodo para el usuario –pues reduce la intermediación-. Pero también presenta grandes desafíos para los diseñadores, que tienen que aprender a crear experiencias usando un lenguaje, tecnología y modo de trabajo que hasta ahora era inexistente.
Al contrario que en la publicidad, los usuarios son los que buscan a las marcas y esperan que haya cierta interacción; por lo que los nuevos canales que ofrecen los dispositivos por voz enriquecen el ‘journey map’ de los usuarios, resultando beneficioso tanto para consumidores como para las propias marcas.
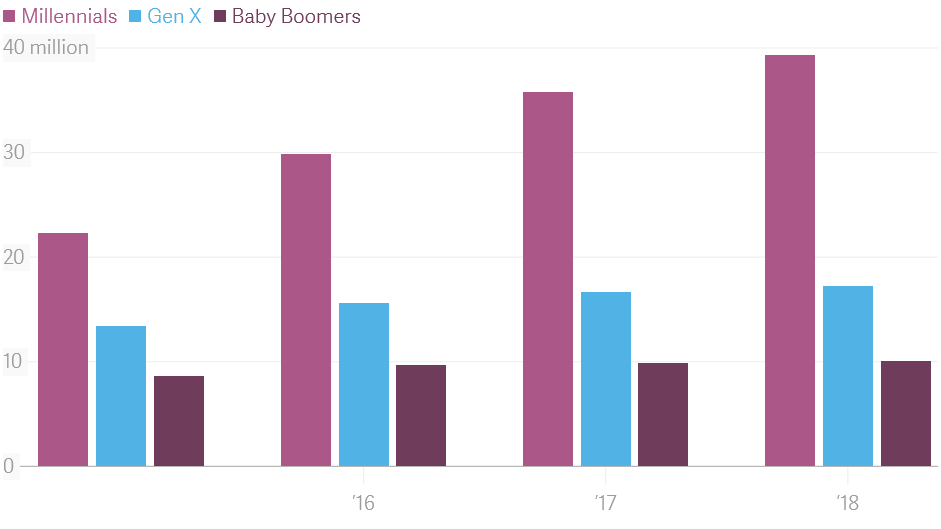
 Interacción con los asistentes de voz según la generación en Estados Unidos | Fuente: TheAtlas
Interacción con los asistentes de voz según la generación en Estados Unidos | Fuente: TheAtlas
Aunque hay un claro uso aumentado en el caso de los millennials, según Think with Google, el 72% de las personas que utiliza los dispositivos por voz asegura que utiliza las herramientas a diario como parte de su rutina. De hecho, el 41% afirma que se siente como si estuvieran hablando con otra persona o un amigo.
Una campaña de voz no solo se basa en el tipo de consumidor, sino que tiene que saber lo que éste hace y dónde lo hace para dar respuestas útiles, entretenidas y claras, lejos de la confusión. Alexa y Google Home, por ejemplo, ya están presentes en televisores con tecnologías adaptadas de control por voz, pero también en las Smart TV y en los hogares conectados, eliminando los teclados de pantallas de televisión, tan negativos a la hora de crear experiencia de usuario al realizar las búsquedas.
Adam Cheyer, cofundador de Siri, lo tiene muy claro: “Dentro de poco, los asistentes de voz serán más importantes que los smartphones”.
Del mismo modo, las pantallas sin botones seguirán desarrollándose para poder descifrar su uso con tan solo mirarlas. Las acciones a través del tacto otorgan al usuario una sensación de realidad y control.
UX invisible
Pagar sin llevar la cartera encima, llegar a casa y que esté la comida hecha, entrar a una tienda y que sepan lo que queremos… Acciones que antes considerábamos imposibles ahora son realidad gracias al avance tecnológico.
Las facilidades que mejoran y enriquecen la experiencia de usuario están desbancando a los botones y las pantallas, como ya hemos explicado, para enfocarse en diseños invisibles, íntimos y transparentes. “El diseño bueno es obvio, el buen diseño es invisible”, afirma el diseñador gráfico Joe Sparano.
Compañías como Fitbit ya han reducido la pantalla y eliminado los botones de su nuevo modelo. Otras,como Domino’s Pizza, van más allá al enfocar su estrategia de experiencia ofreciendo mejoras a la hora de pedir una pizza. Con “Domino’s Anywhate”, el usuario puede hacer un pedido desde Twitter, Alexa, SMS, Messenger, coches Ford, Smart TV e incluso Slack. También han desarrollado la app “Zero Click” para pedir tu pizza favorita sin hacer absolutamente nada: abre la aplicación y a los 10 segundos se realizará el pedido automático, totalmente ‘seamless’. “Solíamos ser una empresa de pizzas que se vendía en línea; ahora somos una empresa de comercio electrónico que vende pizzas”, manifiesta Denis Maloney, Domino’s chief digital officer.
La biometría se acabará adaptando a todo. El reconocimiento facial cada vez es más común y los servicios más personalizados, garantizando la privacidad del usuario y métodos más seguros de pago.
El sistema elimina muchos puntos de fricción: llaves, contraseñas, tarjetas de fidelización…Y es que las capacidades informáticas que se integran de forma orgánica en el contexto de la vida deberán hacerlo de forma invisible, aprovechando gestos y rasgos faciales y gestionando las operaciones para dar seguridad a través de la fisionomía única de cada ser humano.
UX oscura
Mientras que el UX coloca al usuario como el centro facilitando el camino en el entorno digital, existe otra cara de la moneda que utiliza el diseño con malas intenciones. Estas estrategias se usan para engañar al consumidor y conseguir beneficio de forma poco ética. Se trata de diseños que crean desconfianza, generan tensión y producen desagrado, influyendo de forma negativa tanto en la experiencia de usuario como en la reputación de las marcas.
Las nuevas políticas de transparencia y las regulaciones sobre la privacidad luchan contra los ‘dark patterns’. Para detectar algunos posibles, existen una serie de patrones de persuasión en los que el informe sobre las tendencias aconseja fijarse: el diseño persuasivo comprende factores psicológicos, conductas y motivaciones inconscientes del usuario; presenta toda la información de manera persuasiva; psicología social, psicología del desarrollo, cognitiva y de aprendizaje.
Según Robert Cialdini, autor de la obra Influence: The Psychology of Persuasion, existen seis principios de persuasión: la prueba social, la coherencia, reciprocidad, autoridad, agrado y escasez. En línea, Harry Brignull creó el término y el dominio darkpatterns.org, donde cuelga ejemplos para llamar la atención sobre las malas prácticas. El experto en User Experience agrupa en once los patrones más oscuros con los que llevar cuidado:
- Disguised Ads: publicidad disfrazada como contenido de una página
- Forced Conituity: renovaciones automáticas después de una prueba gratuita
- Friends Spam: pedir contactos de email o red social
- Hidden Costs: aplicar gastos desconocidos en los últimos pasos de compra (envíos, impuestos)
- Misdirection: distracciones sobre lo importante
- Balt and Switch: hacer creer al usuario que hace una cosa cuando en realidad está haciendo otra
- Price Comparison Prevention: evitar la comparación de precios
- Privacy Zuckering: “Marcarse un Zuckerber” y utilizar los datos del usuario tras acordarlo en una letra pequeña oculta
- Roach Hotel: Un hotel con cucarachas que impide al usuario darse de baja
- Sneak into Basket: incluir productos en la cesta para comprar sin darte cuenta
- Trick Questions: “le enviaremos publicidad a no ser que deseleccione esta casilla”
En síntesis, hay que tener cuidado con los patrones de diseño utilizados de forma intencionada para engañar al usuario y provocar que realice acciones contra su voluntad. Los diseños suelen tener un lenguaje confuso y utilizar colores y colocaciones específicas que buscan aprovecharse de un usuario torpe, con prisas, vago o distraído. Además, obligan a examinar la pantalla en busca de trampas ocultas, deseleccionar elementos que se agregan automáticamente a las cestas, o que les suscriben a servicios que no desean.
Cancelar suscripciones, darse de baja en emails o notificaciones inexistentes son técnicas que utilizan las compañías para que el usuario acabe accediendo al contenido. En Instagram se realizó una prueba poniendo un ‘pelo’ en una campaña publicitaria para que, en vez de pasar la imagen, el usuario tratase de limpiar la pantalla y así, accediese a la publicación.
El falso pelo de Instagram que incita al usuario a quitarlo accediendo al contenido publicitario | Fuente: Zorraquino
Apuntar también que las aerolíneas son uno de los sectores con más dark patterns: marcar por defecto el pago de seguros de viaje, no presentar la opción de cancelación clara y visible o una clara misdirection del usuario, entre otras.
Aquí juega un papel muy importante la ética empresarial y la transparencia, pues estas estrategias pueden dar beneficios a corto plazo pero las compañías que busquen lealtad por parte del cliente debe tener un crecimiento orgánico y sostenible. La desconfianza generada por los dark hace que los usuarios penalicen a las marcas, se generen escándalos que minen la reputación y acaben con denuncias o procesos legales. Regularizar las malas prácticas es un acuerdo ético para los servicios web que amparen a los consumidores.
UX writing
O cómo hablar a través del diseño. La UX writing se ha convertido en poco tiempo en una parte esencial de la experiencia de usuario. Un texto bien pensado mejora y facilita la interacción, pudiendo ser tan importante como una imagen. Los conocidos como microcopys hacen que la experiencia de usuario sea agradable y ayude a completar una acción deseada de manera más fácil. Además, marcan la identidad de la marca a través del tono y estilo con el que se dirige a los usuarios.
Como en todo proceso de diseño, será importante conocer al usuario al que nos dirigimos y su forma de actuar, para responder así a las necesidades de cada momento con textos simples, claros, irónicos, que nos hagan reír… Para cada caso, una escritura.
La investigación y los tests pueden servir para comprender cómo se comporta el usuario | Fuente: Zorraquino
En 2013 nació el primer UX witer contratado por Youtube para adaptar los productos a los distintos dispositivos y plataformas y detectaron que el lenguaje presentaba inconsistencias, pues cada dispositivo se comunica con el usuario con un tono, estilo y voz diferentes. Por ello, la figura del UX writer proporciona una mirada transversal y unifica el lenguaje de cada marca con dos funciones principales: la de microcopy, parte transaccional y navegacional del diseño de las palabras; y la del copywriting, una parte con más personalidad y vitalidad de un producto, combinación expresa de voz, tono y estilo de marca. En este sentido, es importante tener una guía de estilo que defina los atributos de una marca y cómo dirigirse al usuario según el dispositivo. Es importante recordar que no se debe dar nada por sentado, el usuario al que nos dirigimos puede que no tenga los conocimientos adecuados por lo que utilizar el ‘Rule of Thumb’ puede ayudar a explicar y mostrar toda la información.
 MailChimp pone humor al trabajo en sus sistemas B2B de forma amigable | Fuente: Zorraquino
MailChimp pone humor al trabajo en sus sistemas B2B de forma amigable | Fuente: Zorraquino
Cada interacción con el usuario se convierte en una oportunidad de conversación, por lo que una buena UX writing elimina la fricción y conecta con el usuario a través del texto, elaborado con mentalidad de diseñador. Zorraquino sugiere que exista coherencia en el tono, pues genera confianza de marca y evita confusión, haciendo que la experiencia de usuario sea más fluida.
UX search
En línea con el diseño invisible, los buscadores en webs y apps van ganando terreno. Su importancia crece de modo paralelo a la enorme cantidad de información que ofrecen hoy en días las webs, pudiendo proporcionar contenidos de forma fácil y rápida. En poco tiempo se han convertido en un atajo para acceder a la información requerida. Un buen diseño de la barra permite búsquedas y navegación más placentera, que se anticipa a lo que el usuario necesita y genera empatía con él. Es por ello que las principales marcas de eCommerce están convirtiendo el buscador en un elemento clave en la navegación, central para establecer una conversión.
Airbnb implementó desde el principio filtros en la misma barra de búsquedas –invisibles si no los despliegas, para no saturar al usuario de botones e información- para facilitar la navegación entre la gran oferta de contenidos.
A raíz de la importancia de los buscadores, empresas han creado la manera de empatizar con el usuario a través del buscador en una web y conseguir así mayor optimización de un producto digital.
El conocimiento del usuario es básico para personalizar y anticiparse a las búsquedas | Fuente: Zorraquino
Según los usuarios, el buscador es el tercer aspecto más importante de un sitio de comercio electrónico, usado por el 61% de ellos. De hecho, el 63% de ellos asegura ser menos propensos a realizar las compras si el buscador del sitio no es bueno.
Un buen ejemplo de ello sería Zara, donde la empresa le da gran protagonismo al buscador web como una herramienta de venta poderosa, haciéndolo más accesible según el idioma del usuario. Éste, utiliza los datos del consumidor para enriquecer su experiencia a través de tendencias de productos y rápida reacción, ayudando a los equipos de diseño.
No hay que olvidar que el buscador puede ser una herramienta más de escucha y aprendizaje, un lugar principal de conexión entre la marca y el cliente. Los usuarios expresan en él las palabras clave para recibir a cambio un diseño fácil, rápido y sin problemas. Pero el éxito del buscador no solo se mide en conversión, hay que entender el contexto de cada búsqueda ya sea informativo, de inspiración, compra…
Experiencias físicas
De la UX a la CX: la experiencia de usuario cada vez está más enfocada en la experiencia del cliente; no solo por la utilidad de cara a los procesos de diseño sino por la satisfacción del cliente que celebran la coherencia entre UX y CX. “La experiencia de usuario, cada vez más, transciende las pantallas o los dispositivos y se traslada al mundo físico; las marcas quieren satisfacer las necesidades de sus clientes, desde el punto de vista de la usabilidad, en todos los momentos de la relación que mantienen con ellos: en la web, en las tiendas, por teléfono, en las calles… Estar disponibles para facilitarles la vida siempre que ellos tengan una necesidad”, afirma Zorraquino.
La CX y la UX trabajan cada vez más unidas para generar fidelización hacia la marca y satisfacción al cliente, utilizando recursos de realidad física y del mundo digital. De este modo, es posible crear una experiencia global para el cliente, con omnicanalidad o intinify channel a través de la uniformidad y la coherencia de una marca en todas las interacciones, tanto físicas como digitales. Los productos digitales aprenden del usuario y reconocen patrones para crear una experiencia más refinada y exclusiva, desde coches, gafas conectadas, ropa, termostatos, cerraduras…
La experiencia omnicanal de Ikea permite estar siempre disponible en cualquier situación | Fuente: Zorraquino
Ikea, Muji y AllBirds Outdoor Voice, entre otras empresas, utilizan este tipo de enfoques. Por ejemplo, la app de modelos exclusivos y ediciones limitadas de zapatillas de Nike, Snkrs, avisa al usuario de lanzamientos en exclusiva (las zapatillas de Justin Timberlake en la Superbowl se agotaron en cinco minutos a través de la app) y recompensa a los participantes con la pre-venta de nuevos modelos de la marca. Además, el uso de la geolocalización, llamada Stash, se utiliza para lanzamientos o juegos; así como la acción de AR permite ver zapatillas en realidad 3D como una especie de ‘Pokemon Go’, viralizándose entre los fanáticos de Nike que buscaban zapatillas escondidas en una ubicación especial para acudir a un evento.
Simplificar y facilitar la experiencia es cada vez más sencillo gracias al acercamiento de la UX y CX enriquecida por la tecnología, que complementa también la experiencia física.
Tendencias visuales
¿Qué veremos en 2019? Es complicado hablar de tendencias porque, éstas, van y vienen. Pero hay varios elementos o recursos que el informe de C4E y Zorraquino sugieren por estar “más de moda que otros” y que podremos ver en actualizaciones de algunas marcas o en la aparición de otras nuevas. Interfaces oscuras, integración de elementos en tres dimensiones o la tendente desaparición de los botones en los diseños para móviles nos acompañarán durante el nuevo ejercicio. La consolidación de diseños limpios, planos y minimalistas en la estela de Apple combinarán con otros recursos empleados de forma sutil, como animaciones, colorido e ilustraciones.
Black is back: mientras que el blanco es radiante y el negro absorbe la luz, la interfaz oscura genera en el usuario una navegación sin distracciones, pues su experiencia se asimila a estar en un teatro o un cine. Aunque tendrá mucho que ver en el contexto que se utiliza: por la noche será perfecta para adaptarse al entorno. Un ejemplo de ello puede ser el mapa de navegación de Google Maps: cuando oscurece el cielo, el fondo de la app se vuelve oscuro para no dañar la vista y generar una experiencia más adaptada al entorno. Si alguna vez te has preguntado por qué el fondo de Netflix es negro tenemos la respuesta: su uso suele ser en mayoría por la noche, por lo que la interfaz oscura enriquece el visionado.
Las superposiciones, estructuras y 3D también mejoran la navegación. Colores, texto e imagen puede crear una sensación de espacio y estructuración que sofistique sencillez. Aunque incluir elementos en 3D todavía es un reto en cuanto a producción y tiempo de carga en la página, puede proporcionar materialidad y volumen a los diseños, acercando al usuario a la realidad y la naturaleza. En este sentido, el diseño plano –flat design- se convertirá en material –material design-.
En cuanto a las animaciones, cada vez son más complejas y capaces de contar historias. Los movimientos buscan sorprender y agradar al usuario para mantener su atención el mayor tiempo posible. Además, los logos animados son tendencia para caracterizar la marca y anticipar al usuario acciones que debe realizar para continuar hacia su objetivo.
Durante 2019 podremos ver diseños de colores vivos para llamar la atención e identificarse con el público más joven y dinámico, así como degradados –que aportan profundidad y movimiento en un plano estático y bidimensional- y juegos tipográficos. El ‘minimal-flat design’ que lidera Apple es algo que muchas marcas buscan y, aunque parezca que contradice lo anteriormente expuesto, sus elementos suponen limpieza, elegancia y sutileza.
Superarse, avanzar y pensar en el futuro
Zorraquino concluye el análisis con que el diseño estratégico impulsa el crecimiento del negocio: “Optimizar la experiencia de cliente a través de la ideación, creación e implantación de soluciones eficientes e innovadoras resulta esencial para mejorar el rendimiento y aumentar la competitividad de nuestras empresas”.



.jpg)